In my very first software job interview, I was given a task that should’ve been a slam-dunk: simply to write out a basic React component, something I’d done many times before, including probably earlier that week.
However, I never just sit down and write out a whole code document without referring to the last time I did something similar! I found myself in this interview completely unsure of the exact syntax of every single part. It was embarrassing.
So this is a reference document, hopefully useful both to those learning React, and those going to technical interviews.
File Structure
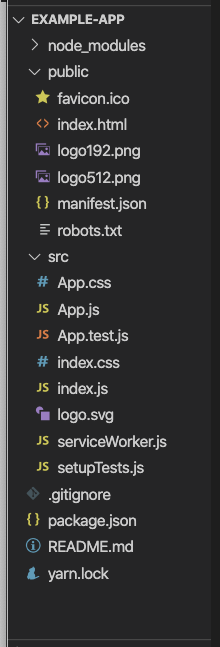
If you’ve created your React app using create-react-app, you’ll be given the following files:

We’ve got three folders: node_modules, public, and src. node_modules is where packages go. You don’t need to (and shouldn’t) intervene in this folder; npm will handle it for you.
public is a folder whose contents won’t be processed by the webpack. Usually that isn’t something you care about, and you won’t add any files here. You can change the page’s title (and add meta tags) in the index.html folder, and you can change the favicon.
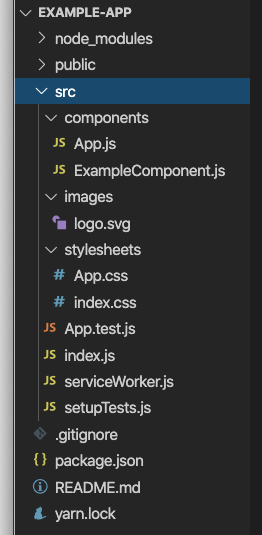
src is where we’re going to put our assets, including components, images, stylesheets, and fonts. src is our working space. In fact, it’s probably a good idea to organize those assets into subfolders:

Note that if we move files around like this, we’ll have to change import statements to still be able to find them.
Now any new components we write are going to go into the “components” folder. We can organize it further by making subfolders like “header”, “sidebar”, etc., to group components.
Anatomy of a React Class Component

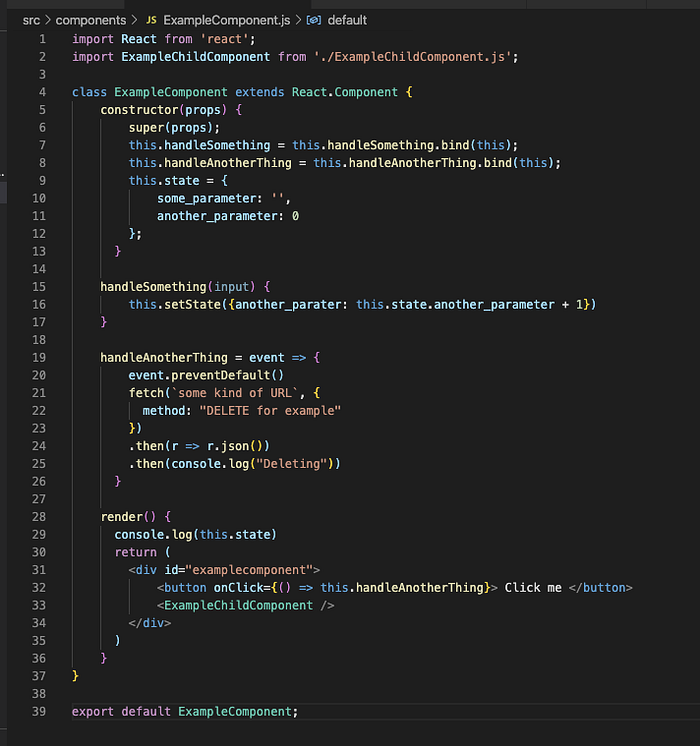
This is our ExampleComponent. I’ve filled in some dummy stuff to look at. It doesn’t do anything (other than render a button); we’re just looking at structure.
Import

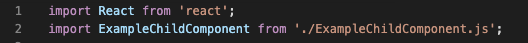
You need to import React, and all assets you’re going to use, including child components and images. You may also have to import functionality from packages; for example:
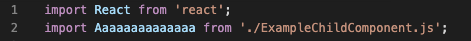
import { withRouter } from "react-router"When you write “Import X from Y”, the Y is the filepath, and the X can be whatever you want to call it within this component. We could have written:

And all that would have to change is that we refer to it as such:

Export

Skipping to the very bottom, we find the counterpart “export”. A component must be exported to be imported. In this case App.js is going to import and render our ExampleComponent.
Class Extends

This is what makes it a class component. A React component can just be a function, but then it can’t have its own state or lifecycle methods.
The whole component will be written within the class’s curly braces. Everything we’ve talked about before this point is just file management.
Render

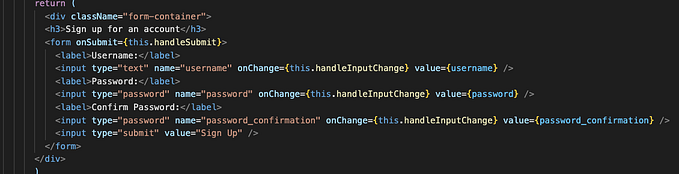
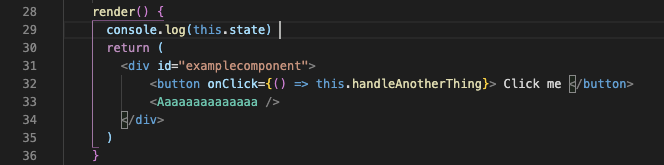
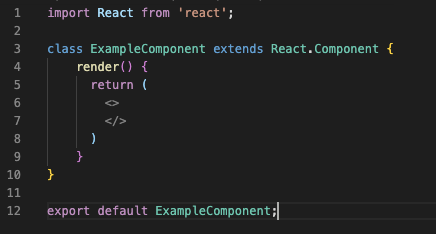
Your component needs a render method, and that render method needs to return JSX. Everything it returns needs to be wrapped in a single top-level tag — in our case, the div with id “examplecomponent”. You can even just use an empty tag:

These are the minimum requirements for a class component. As long as you’ve got this:

You’ve got a functioning React class component. Not performing any function, but functioning nonetheless.
In Part II we’ll talk about the class constructor, fetches, and lifecycle methods, since you probably want to be able to write those without referencing anything, too. Just like I couldn’t.